デザインに込めたちいさな判断 – 長いページのデザイン
TRYANGLEクリエイティブチームの中井です。
今回は、ECサイト構築や運用デザインにおいてよく話題にあがる内容をテーマに、わたしたちがどのようなことを考え、デザインを作っているかをご紹介していきます。

長いページのデザインについて
ECサイトのデザインに関わっていると、クライアントから「このページ、ちょっと縦に長い感じがします」という声をいただくことがあります。
特に商品詳細ページや特集(LP)ページなど、情報が多くなるほどどうしても縦に伸びがちで、それが気になるというご指摘は少なくありません。
ただ、そのたびに私は少し立ち止まって考えるようにしています。
・その指摘にはどんな意図があるのか?
・それは本当にユーザーにとって問題なのか?
クライアントが「長い」と感じる理由
「このページ、ちょっと長すぎるかも」と言われるとき、まずはその意図を確認するようにしています。
多くの場合、提出したデザインを縮小表示や一覧で確認されているため、ページ全体の“長さ”が目立って感じられていることが多いようです。
また、同じ内容が繰り返されていることに対する違和感がある場合もあります。
LPなどではあえて訴求を重ねることで購買意欲を高める設計もありますが、目的が共有されていないと「冗長」と感じられることもあります。
そのため、そういった設計意図がある場合はディレクターと連携し、背景も含めてご説明するようにしています。
実際のユーザーは“全体”を見ていない
提出したデザインを確認いただく際には、全体が見渡せるように縮小表示で閲覧されることが多く、会議中でも複数のページを並べて俯瞰的に議論されることがあります。
ですが、実際のユーザーはPCやスマートフォンでページを一画面ずつスクロールしながら情報を少しずつ読み進めているため、ページの“全体の長さ”を意識することはほとんどありません。
また、スマートフォンの操作において「スクロールする」という動作は非常に自然です。ECサイトで買い物をするだけではなく、SNSもニュースも、多くの情報を縦スクロールで閲覧することが一般的になってきています。
タブ切り替えの利点と注意点
ページの縦の長さを抑える手段として、「タブ切り替えで情報を分ける」という方法があります。
もちろんこれは有効な手段のひとつです。タブを使えば、必要な情報をピンポイントで提示でき、視覚的にもスッキリとした印象になります。
一方で、タブの中に入っている情報に気づかれなかったり、そもそもタブを押してもらえないというリスクもあります。
クリックしないと見られない、というワンステップが情報収集を阻害してしまう可能性があるのです。
「伝え方」と「伝える順番」
縦に長いこと自体が悪いのではなく、「どのように情報を整理し、どう伝えるか」が本質的なポイントだと考えています。
・パッと見で構成が分かるように見出しを工夫する
・情報をグルーピングして、スクロールにリズムを持たせる
・必要な情報にすぐアクセスできるよう、アンカーリンクや目次を設ける
このような工夫によって、“長くても見やすいページ”は十分に実現可能です。
それでもコンパクトにしたい場合
とはいえ、“見た目の長さ”がユーザー体験に影響するケースも存在します。
たとえば商品詳細ページで、画像・説明・成分情報などの後に口コミが続く場合、ユーザーは口コミを早く見たいのに、そこまでの距離が長く感じられることがあります。
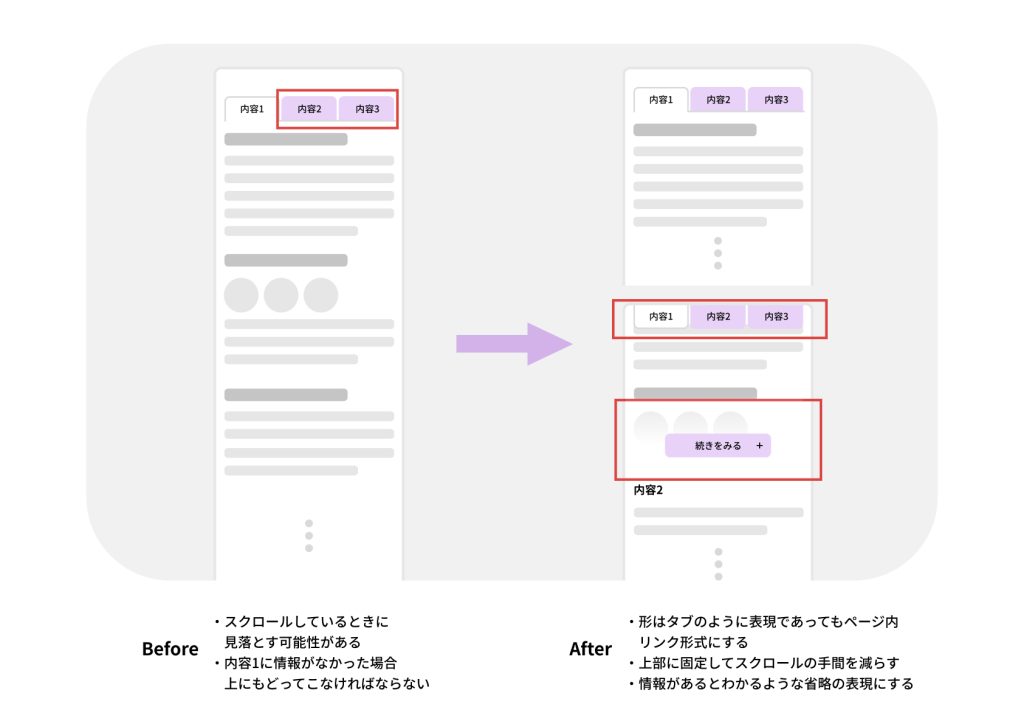
こういったときは、「必要な情報はきちんとあるけれど、すべてを一度に見せる必要はないかもしれない」と視点を切り替え、開閉ボタンを使った設計にすることがあります。
たとえば、化粧品などの商品の場合は成分情報のセクションを透過のグラデーションで区切り、「もっと見る」ボタンで展開できるようにするなど、ユーザーが自然と「ここを押せば続きを読めるな」と判断できるようなデザインにすることで、情報の取りこぼしを防ぎつつ、ページの印象もすっきりと整えることができます。

実際、過去に担当したプロジェクトの商品詳細ページで同様の議論になった際には「お客様がほしい情報に辿り着かない」という取りこぼしを最大限なくすことを考え、長くなってしまっても全体が見えるようにすることを説明し、特集ページと重複するような内容に関しては開閉ボタンでみせることで、最低限の必要な内容はスクロールでみせることができました。
おわりに
デザインを見ているときと、実際に使うときでは、視点が大きく異なります。
だからこそ、デザインレビューの場で指摘される声にも耳を傾けつつ、「それはユーザーにとって本当に問題なのか?」という問いを持ち続けることで、見た目にとらわれず、実際の使いやすさに根ざしたデザインにつながっていくのではないかと感じています。
TRYANGLEにご相談ください